Silahkan ikuti terlebih dahulu Tutorial di bawah ini :
Langkah 1 : Silahkan pilih salah satu situs animasi yang menurut sobat cocok dengan keinginan sobat diantaranya...
situs naruto http://narutobase.net/Naruto-Animated-Gifs/Naruto/0
situs skull ( tengkorak ) http://bestanimations.com/Humans/Skulls/Skulls2.html
situs flowers ( bunga ) http://www.picgifs.com/graphics/flowers/
Jika sudah ada yang cocok gambar animasi gif diantara situs tersebut caranya ambil link dari gambar animasi tersebut dengan cara di bawah ini
arahkan corsur sobat pas ditengah - tengah gambar tersebut , saya ambil contoh gambar logo blogs ini , kemudian klik kanan nah disitu akan keluar alamat link gambar tersebut , bisa lihat contoh gambar di bawah ini



Silahkan simpan link tersebut ke notepad , perhatikan linknya itu yang saya block hitam
Langkah 2 : Log in terlebih dahulu di blogs sobat lalu pilih Tata Letak >> Tambahkan Gadget >> kemudian pilih HTML/JavaScript dan sisipkan kode script di bawah ini
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://variasiblogger.blogspot.com/2013/05/cara-pasang-dan-kumpulan-situs-animasi.html" target="_blank"><img border="0" src="DISINI LINK ALAMAT GAMBAR ANIMASI PILIHAN SOBAT" title="My widget" alt="Cara Pasang dan Kumpulan situs Animasi untuk di pojok blog" /></a><small><center><a href="http://variasiblogger.blogspot.com/2013/05/cara-pasang-dan-kumpulan-situs-animasi.html" target="_blank">My Widget</a></center></small></div>
Silahkan ganti teks yang berwarna merah di atas dengan link animasi pilihan sobat , Simpan dan lihat hasilnya semoga bermanfaat
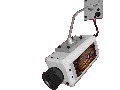
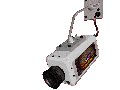
Contoh widget animasi CCTV

<script language="JavaScript" src="https://sites.google.com/site/variasibloggerblogspotcom/widget_variasi_blogger_blogspot_com/cctv.js" type="text/javascript"> </script> <script language="JavaScript" type="text/javascript"> cot("http://1.bp.blogspot.com/-CCKs5GMOKUA/UYPkKM_6qlI/AAAAAAAACJA/AtzVKlBv5WA/s1600/cctv.gif")</script>
Contoh widget animasi semut muter - muter di blogs

<div style="display: scroll; left: 30px; position: fixed; top: 250px;">
<img border="0" src="http://1.bp.blogspot.com/-N50wJIo1_i4/UYPodISCEoI/AAAAAAAACJQ/w6vNw_0TxC0/s1600/semut.gif" /> </div>


wah keren2 nih animasinya gan..
BalasHapusiya sob, semoga bermanfaat :D
HapusTapi bikin berat gak sob ?
BalasHapusgak sob, tidak membuat berat ringan kok hehehe... :D
Hapusbagus sih tapi buat berat hehe
BalasHapusmungkin bisa berat karena sudah terlalu banyak widget kali di website sobatnya hehehe... :D
Hapus:-bd yang cctv cute banget tuh ..... Situsnya keren abis hehehe :D
BalasHapusyups sob, ada cctv biar lebih aman di website sobatnya hehehe... :D
HapusMenarik nih mas tutorialnya...jd pengen coba nih :)
BalasHapussilahkan sob, semoga bermanfaat :D
Hapusaku pengen masang semut lagi , geli lihatnya hehe
BalasHapusapanya yang geli nih hihi
HapusMampir lagi...sambil baca2 tutor keren disini :)
BalasHapussilahkan sob.. :)
HapusIya kadang animasi ky gt mempercantik blog qt yah .
BalasHapusMaksih infonya .
Kapan" boleh nih dicoba :D
silahkan sob , semoga bermanfaat :D
HapusMet petang...
BalasHapusMakasih ya...
Moga terus sukaes
ya sob , sama - sama sobat juga semoga makin sukses hehehe... :D
Hapusitu semut ya... kirain kutu hohoho :D .. lucu ^_^ .
BalasHapusya sob , kaya kutu kecil banget sih wkwkwk... :D
Hapuswau keren
BalasHapusblog gua jadi da animasinya
god!
ya sob, semoga blognya bisa menjadi lebih terlihat menarik dan keren dengan menampilkan beberapa animasi bergerak di pojok blog :)
HapusSob gua nmasih belum ngerti tentang tataletak->html/java script ,nah setelah itu kita pilih gidget kan lalu kita masukin script nya di pas bagian mana,? saya masih agak bingung mohon penjelasanya,Thanks sob
BalasHapuskalau untuk memasang kode script animasi pada blog sobat bisa membaca artikel panduan cara menambah dan memasang widget di blog pada link di bawah ini
Hapusread more : http://variasiblogger.blogspot.com/2014/01/cara-memasang-widget-di-blogs.html
mantap gan...thx
BalasHapusthanks sop gw izin copy tag.a yeeeeeeeeeeee :)
BalasHapusmmannnttapp broo...
BalasHapuskeren min, tambahin dongg animasi nya...
BalasHapusmau pasang animasi apaan emang ? mungkin saya bisa bantu :)
Hapusgimana cara upload we gan
BalasHapuskalau untuk uploads images sebenernya banyak bisa di photobucket http://photobucket.com/ dan instagram http://instagram.com/ atau bisa langsung di blogspot lewat tata letak... :) kalau masih bingung tanya aja sob..
HapusTerimakasih, ini sangat bermanfaat buat saya :)
BalasHapusHe hey..., bagus animasinya, tapi apa bisa ganti posisi? di blog saya terpasang di pojok kiri bawah, kalau mau dipindahkan di sebelah kanan bagaimana?
BalasHapuspagi sob kaya gni bisa nga pake foto kta trus brgrak sprti kamera tu???
BalasHapus